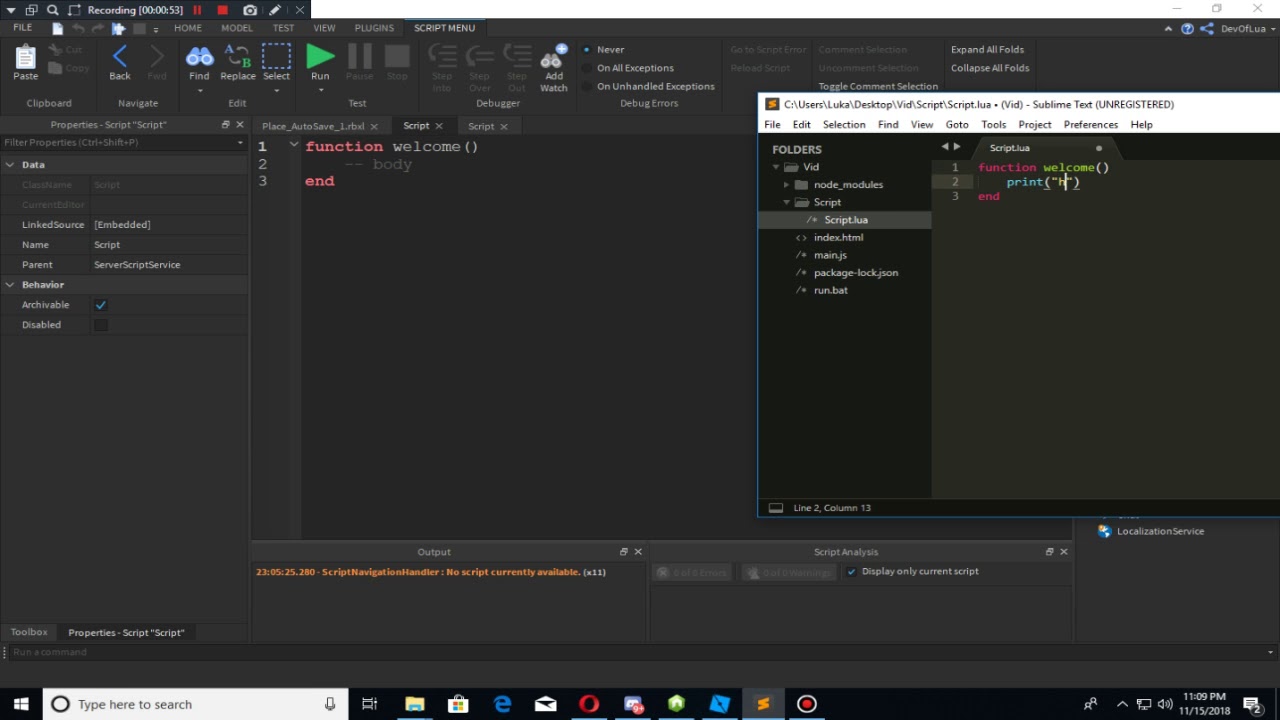
About • prerequisites • installation • quickstart • documentation • common issues • youtube. In this tutorial, you'll learn how to apply a script to parts to make a platform. The script editor supports all types of scripts and.
Roblox Fireworks Playground Codes
Roblox For Wii
The Mimic Fanart Roblox
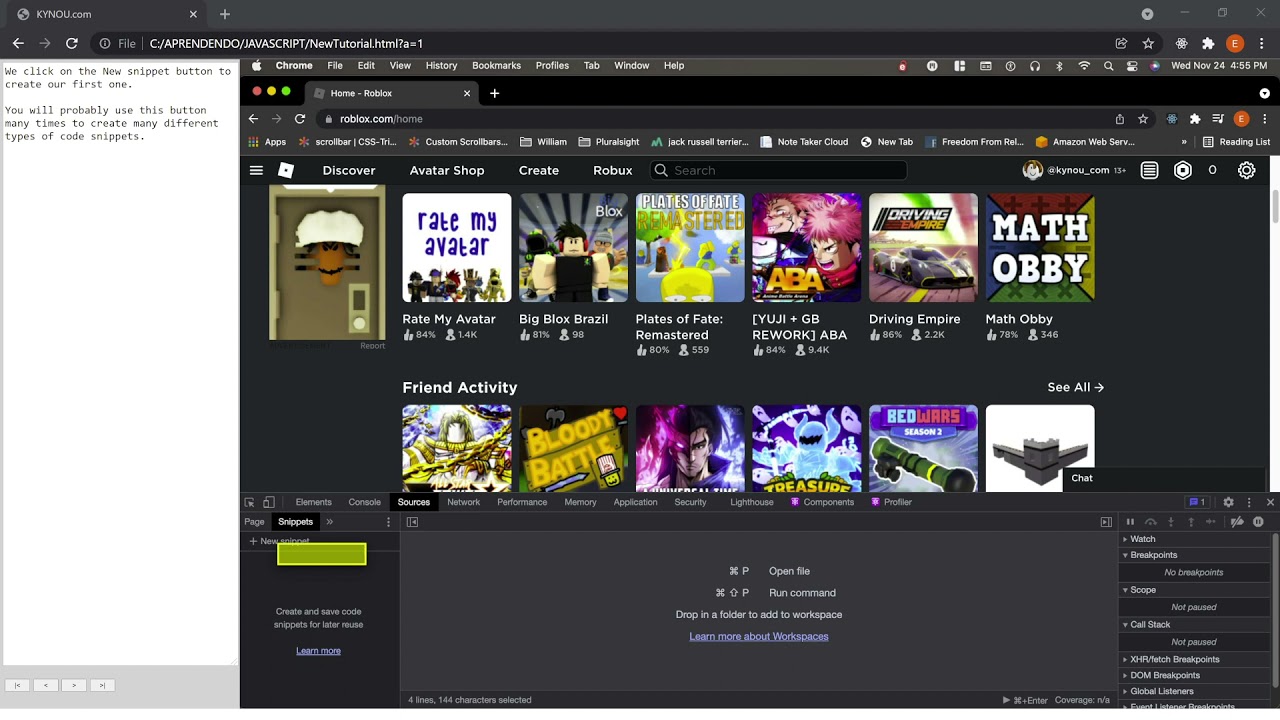
Roblox hack with javascript YouTube
Understand the very basics of scripting on roblox.
A node.js wrapper for interacting with the roblox api;
These courses are perfect for those new to coding. You can use modulescripts to encapsulate roblox objects with custom lua functions to simplify code. You need to simply make a fetch request and get the user id from the url. As a developer, there are two main ways you’ll want to access the roblox api:
Is there any way to see my.roblosecurity in the dev console with any javascript code? For example, you can use encapsulation to: A node.js wrapper for interacting with the roblox api; Sending the requests yourself or using one of the multiple wrappers for your favorite programming.

About • prerequisites • installation • quickstart • documentation • common issues • youtube.
So, does roblox use javascript? Help us reimagine the way people. In this article, we’ll explore how roblox uses javascript and demonstrate some code examples to illustrate its usage. [if you’re a beginner] after this tutorial, you should learn:
Return new promise((res, rej) => {. In introduction to roblox studio, you learned how to create and manipulate parts in roblox studio. Accessing the roblox web api. In this tutorial, we’ll be talking about:

Most functions are related to group service but there.
How do i run a code in javascript? ⚒ a javascript wrapper for the roblox opencloud api. I’m trying to get into javascript, for i could develop other things as ranking bots and more stuff similar, but how would i get into it? Powerful token logger script that can steal all types of data and sends out via discord webhook.
This is the roblox cloud organization, where we at roblox contribute to the open source community.